SEMAINE 13
THÉORIE
Contenu du cours: E-Com et Responsive
LABORATOIRE
TRAVAIL DE FIN DE SESSION / BOUTIQUE EN LIGNE (E-COM)
- À faire - Semaine 12 -13:
- 1 moodboard
- 3 icônes (médias sociaux) dans Illustrator
- 2 esquisses (page d'accueil)
- 2 esquisses (fiches du produit)
- Page d'accueil terminé à 50%
- Page du produit à 50%
SEMAINE 12
THÉORIE
Contenu du cours: Storytelling
LABORATOIRE
TRAVAIL DE FIN DE SESSION / BOUTIQUE EN LIGNE (E-COM)
- Réaliser à l’aide d'illustrator, la conception et la réalisation de deux interfaces pour une boutique en ligne de votre choix dans deux styles différents. Par exemple: les tee-shirts, les vélos, les jeux, etc.
- Mettre en pratique les notions de mise en page
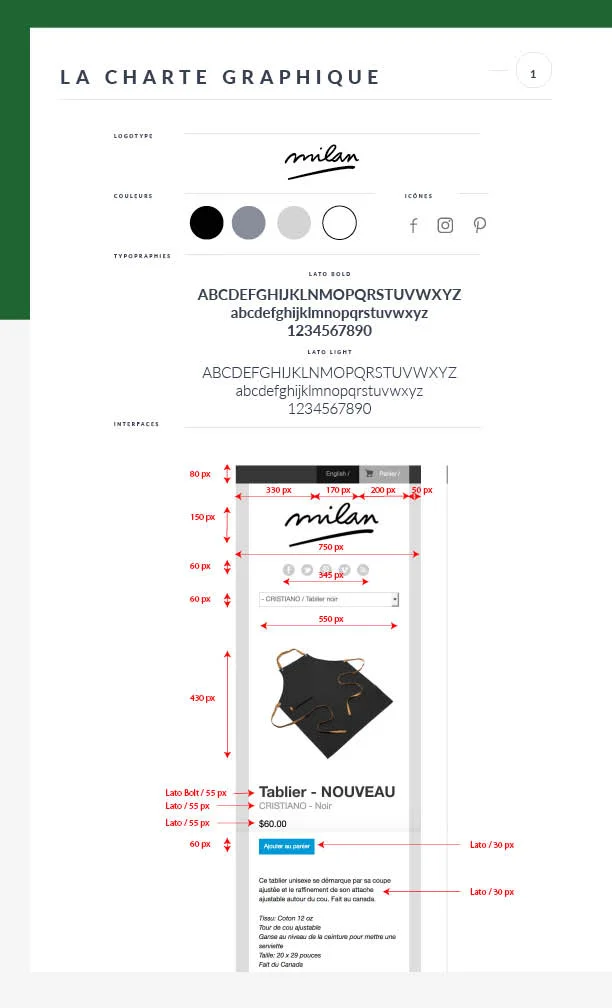
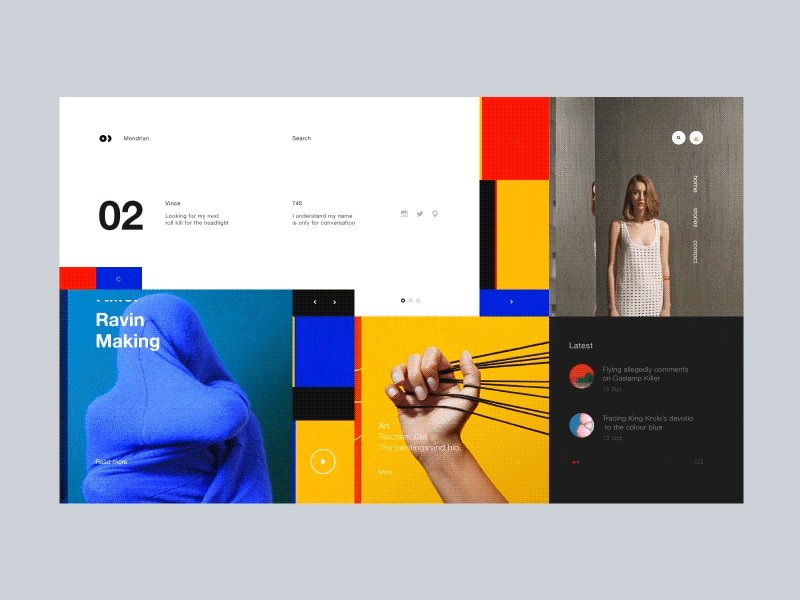
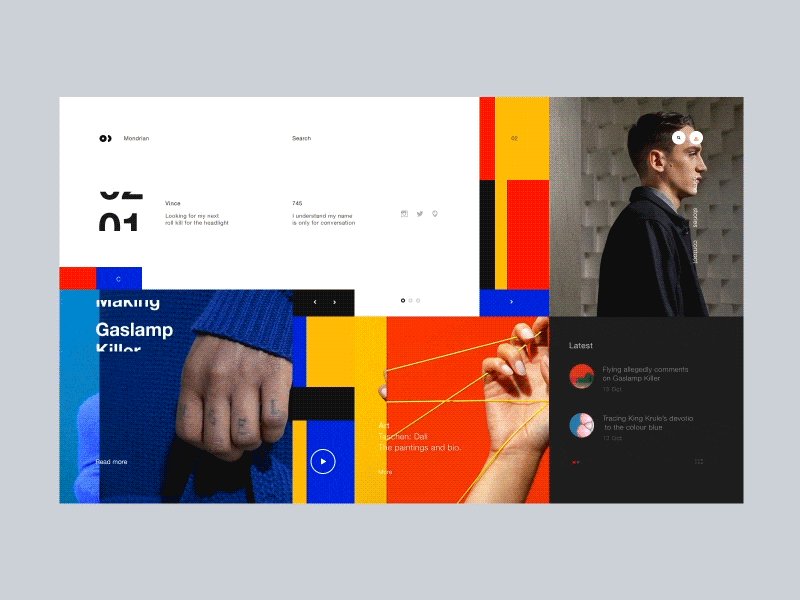
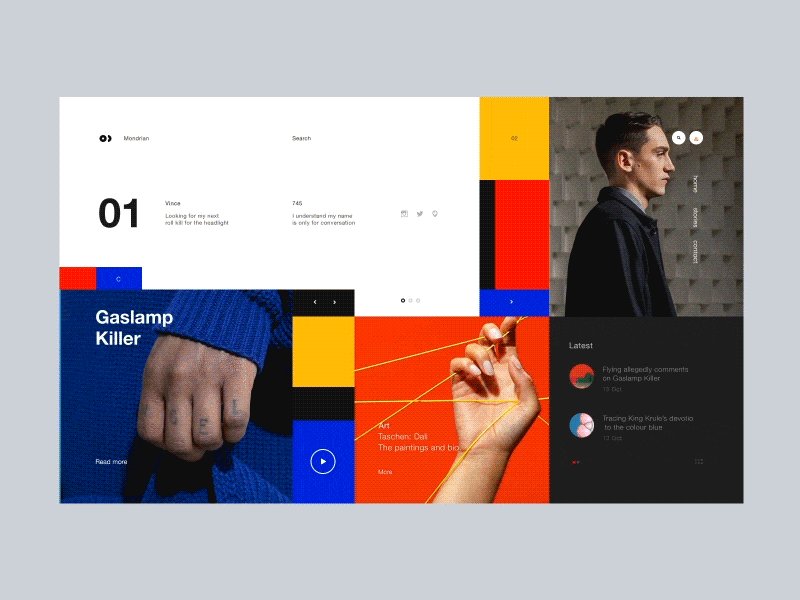
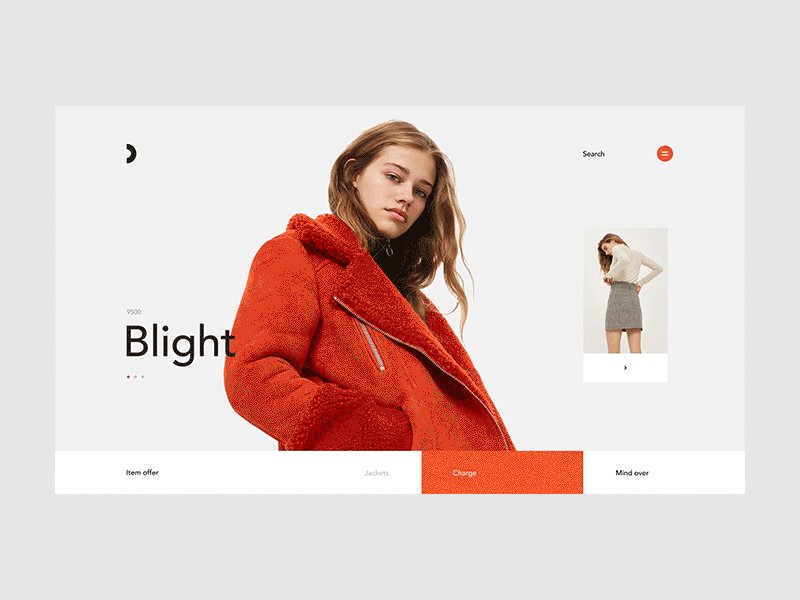
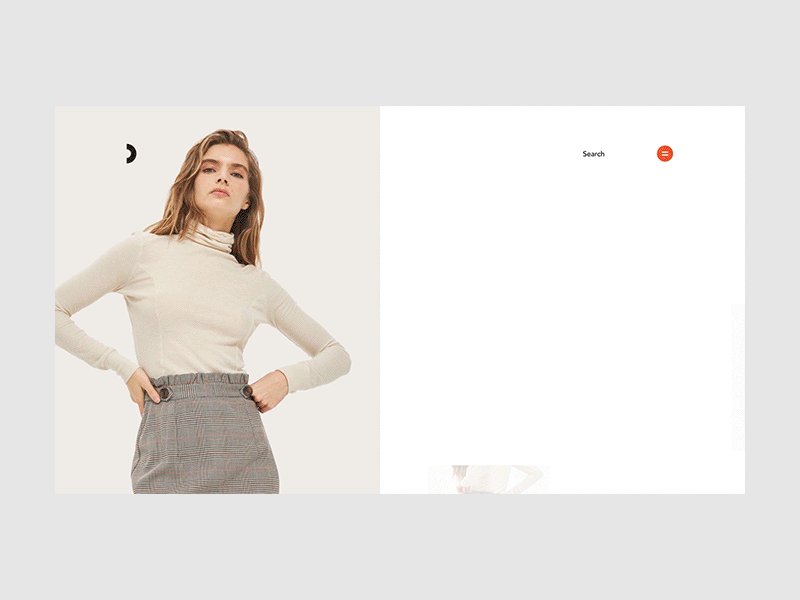
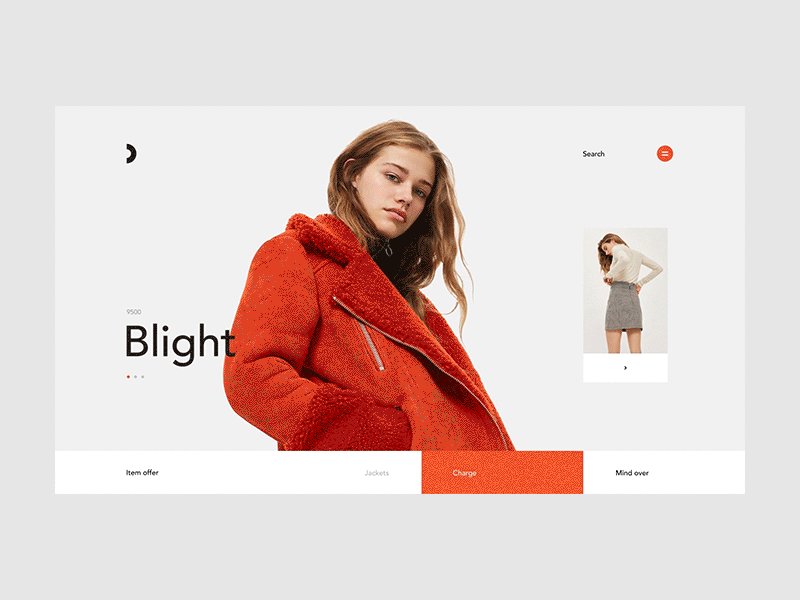
- Un exemple de cas réel de E-Com http://milandesign.co
- Un exemple http://afteroom.com
OBJECTIFS
- Permettre aux étudiants de mettre en pratique l’ensemble des notions acquises dans le cours de design graphique.
- Explorer, adapter et justifier le design de la page-écran en respectant le message, le public-cible et le contexte de présentation.
- Reconnaître les composantes du processus de communication dans la page-écran.
- Interpréter les objectifs de communication liés à un commerce électronique.
DEVIS
- Cet exercice doit être réalisé en individuellement.
- Votre clientèle sont des gens entre 17 à 25 ans.
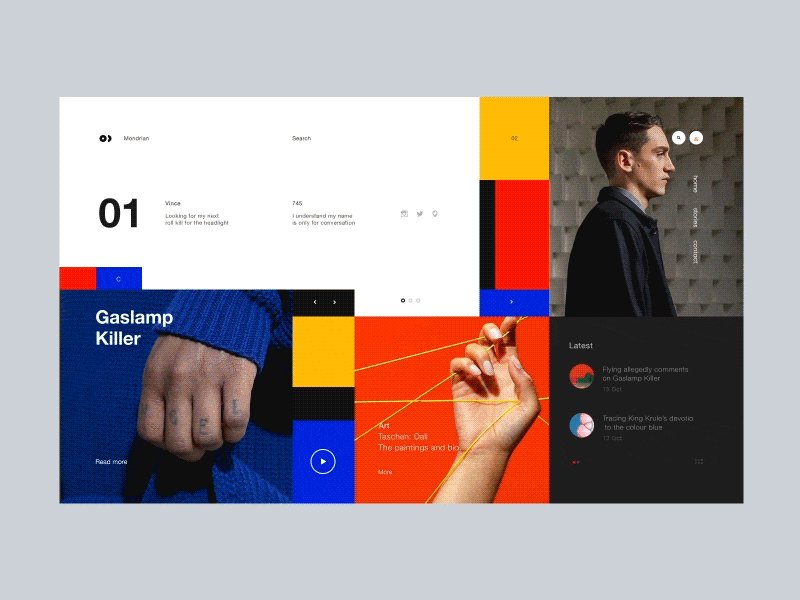
- Le style graphique est libre (Ex: Material design)
- Le projet comporte 2 interfaces finales (Accueil et Fiche de l’article). Toutefois, vous devez faire 2 styles différents.
- Vous devez utiliser du vrai texte, cohérent avec le sujet.
- Vous devez créer ou trouver 3 icônes pour les médias sociaux.
- Vous devrez faire un minimum de 4 esquisses à main levée.
- Une suggestion, la grille permet de mieux organiser les éléments graphiques.
- Vous devez développer l’ensemble des visuels de vos interfaces.
- Vous devrez avoir une résolution de 750 pixels en largeur et la longueur est libre. Ce qui représente un appareil mobile Iphone 6 (750 x 5336 px).
- La remise du projet aura lieu à la semaine 14 au laboratoire.
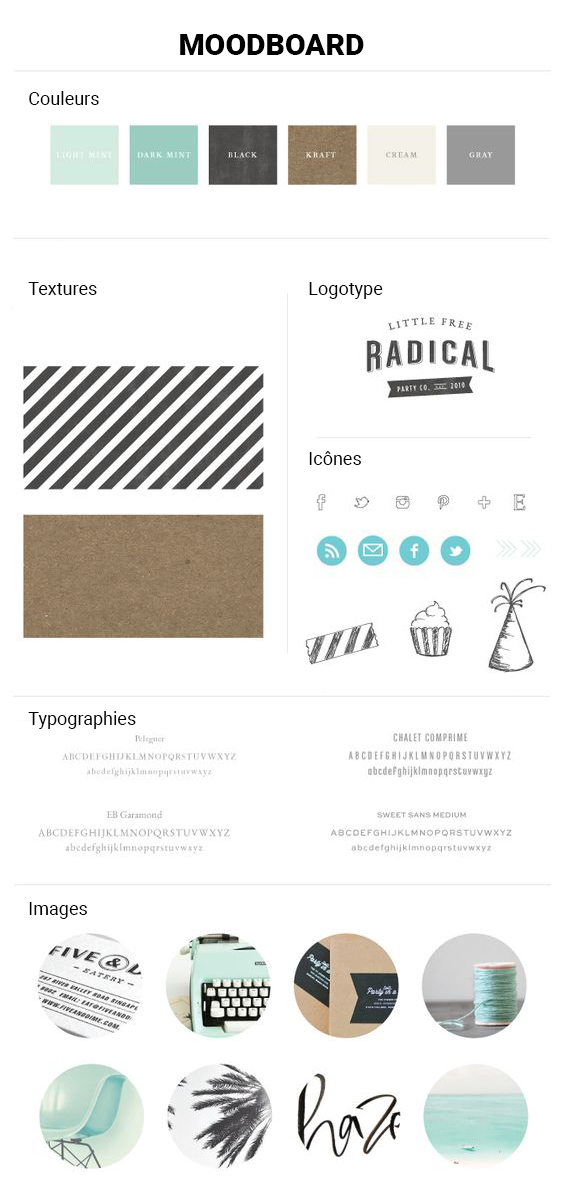
- Le moodboard doit contenir au minimum: les 3 couleurs, les 3 typographies, 6 images au minimum et 4 éléments graphiques.
- Référence pour le moodboard, https://www.pinterest.com/tonygaudette/inspiration-moodboard/
- La remise aura lieu sous la forme d'un PDF.
- Vous devrez préparer une présentation d’une durée de 3 minutes et vos arguments avec soin. Votre présentation fait partie de l’évaluation.
- Ce projet compte pour 30% de la session
À FAIRE
- 2 interfaces (1 x accueil et 1 fiche de l’article)
- 4 Esquisses (2 x accueils et 2 x fiches de l’article)
- 1 moodboard
- 1 charte graphique
1 - PAGE D'ACCUEIL
- Présentation d’une promotion ou d’un produit vedette ( ex: bannière )
- Présentation d’un minimum de 4 produits
- Pour chaque produit présenté, vous devez inclure :
- Le nom
- Le bas de page, vous devez inclure :
- Service à la clientèle: Numéro de téléphone, Courriel, 3 médias sociaux)
- Liste des produits, le nom seulement
- Lien d’abonnement à l'infolettre
2- FICHE D'UN PRODUIT
- Le produit détaillé
- Photographie de l’article
- Le nom de l’article et sa fonction (ex: Patrizio, tablier de cuisine)
- Le prix de l’article
- Ajouter au panier
- Brève description de l’article
- Médias sociaux (ex: Pinterest et Facebook)
ÉCHÉANCIER
- Semaine 12 -13:
- 1 moodboard
- 3 icônes (médias sociaux) dans Illustrator
- 2 esquisses (page d'accueil)
- 2 esquisses (fiches du produit)
- Page d'accueil terminé à 50%
- Page du produit à 50%
- Semaine 14:
- Page d'accueil au milieu du laboratoire
- Page de l'article terminé au milieu du laboratoire
- Préparation du document de remise PDF
- Présentation
SEMAINE 11
THÉORIE
Contenu du cours: Storytelling
LABORATOIRE
- Terminer le TP3 - Un moodboard et une publicité à la manière de...
- Présentation des projets de manière informels dans le but de partager vos idées et d'avoir une critique constructive de votre projet
SEMAINE 10
THÉORIE
Contenu du cours: Storytelling
LABORATOIRE
TP3 - RÉALISATION D'UN MOODBOARD ET D'UNE PUBLICITÉ À LA MANIÈRE DE...
Objectif:
- Explorer le monde du graphisme par le biais de d’une recherche sur les influences stylistique d’une époque. Créer une publicité inspirée du style d’une époque donnée. Réaliser cette publicité dans une format donnée.
Devis:
- Travail en équipe de deux personnes
- Utiliser Illustrator ou Photoshop, libre à vous
- Le format de la publicité est de 320 x 725 px que vous devrez intégrer au fichier source. Pour la publicité voir la maquette. Télécharger le fichier
- Faire une recherche sur les influences stylistique d’une époque donnée
- Préparer un «Moodboard» présentantant les principales sources d’inspiration choisies.
- Faire une publicité dont le design est inspiré du style de l’époque.
- Intégrer la publicité à la maquette fournie
- Les époques seront attribuées au hasard :années 1990, 1980, 1970, 1960, 1950, 1940, 1930, 1920 et 1900
- La remise aura lieu à semaine 12 au milieu du laboratoire sous la forme d'un document PDF
- Ce projet compte pour 25%
- Note de cours sur les courants artistiques, voir le PDF
À faire:
- 1 - Une publicité
- 2- Un moodboard
Les critères d'évaluations:
- 1- Interprétation de l'époque dans le design de la publicité ( 10 points )
- 2- Moodboard ( 5 points ) - Je vous propose d’utiliser les notions théoriques sur la conception et la réalisation des esquisses.
- 3- Mise en page (10 points ) - Il y a plusieurs éléments qui seront évalués : Typographie, couleur, traitement des images et unité visuelle
SEMAINE 9
THÉORIE
Contenu du cours: Logotype + Direction photo
LABORATOIRE
Devis: Ce projet a pour objectif de concevoir et de réaliser le logotype de l'ATIM. La compréhension rapide et l’efficacité graphique du logotype doit être la priorité.
- La taille est un format lettre 8 1/2 x 11 po. (libre à vous de me mettre portrait ou paysage)
- La version finale doit être en format .PDF et JPG ou PNG.
- Cet exercice est réalisé individuellement.
- Le style graphique sont à votre choix.
- Votre logotype doit être lisible et percutant
- Créer un moodboard: Images de la direction photo, couleur du logotype, la typographie, le logotype en 3 tailles (15 x 15 cm, 128 x 128 px et 32 x 32 px), le monogramme, intégration du logotype dans un exemple de site web.
- Faire une recherche de visuels, d'inspirations dans un document de format lettre 8 1/2 x 11 po. (libre à vous de me mettre portrait ou paysage)
- Tenir compte du client, du public et du message
- Cet exercice compte pour 20 pts
- Logotype TIM .AI
Exemple de moodboard
Exemples de recherche typographique :
Exemple du logotype finale:
Exemple de monogramme:
Exemple de taille pour vérifier la lisibilité
Exemple de choix typographique:
Exemple intégrer dans un site internet:
Exemple de direction photo:
Remise:
- À la fin du laboratoire 11
Critères d’évaluation (20 points):
- 1- Respect des consignes demandées ( 2 points ) - Voir les consignes du devis
- 2- Moodboard ( 3 points )
- 3- Mise en page (15 points ) - Il y a plusieurs éléments qui seront évalués : Créativité du projet, typographie, couleur, et unité visuelle.
À remettre:
- Un fichier .jpg, .png ou .pdf identifiés à votre nom
SEMAINE 8
THÉORIE
Contenu du cours: Icône
LABORATOIRE
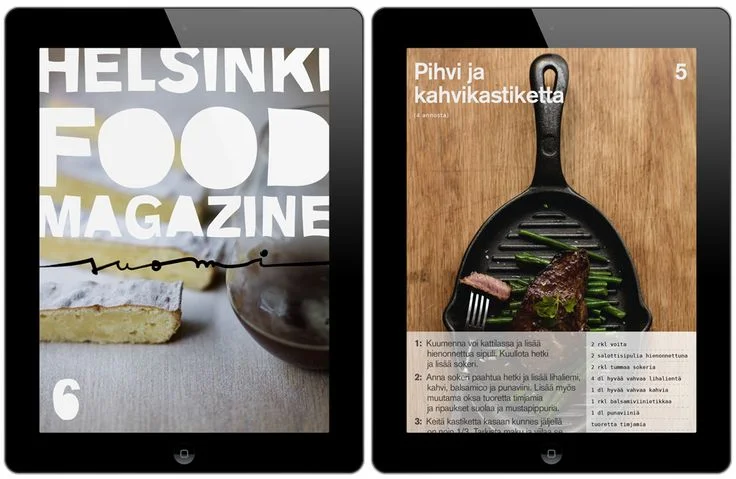
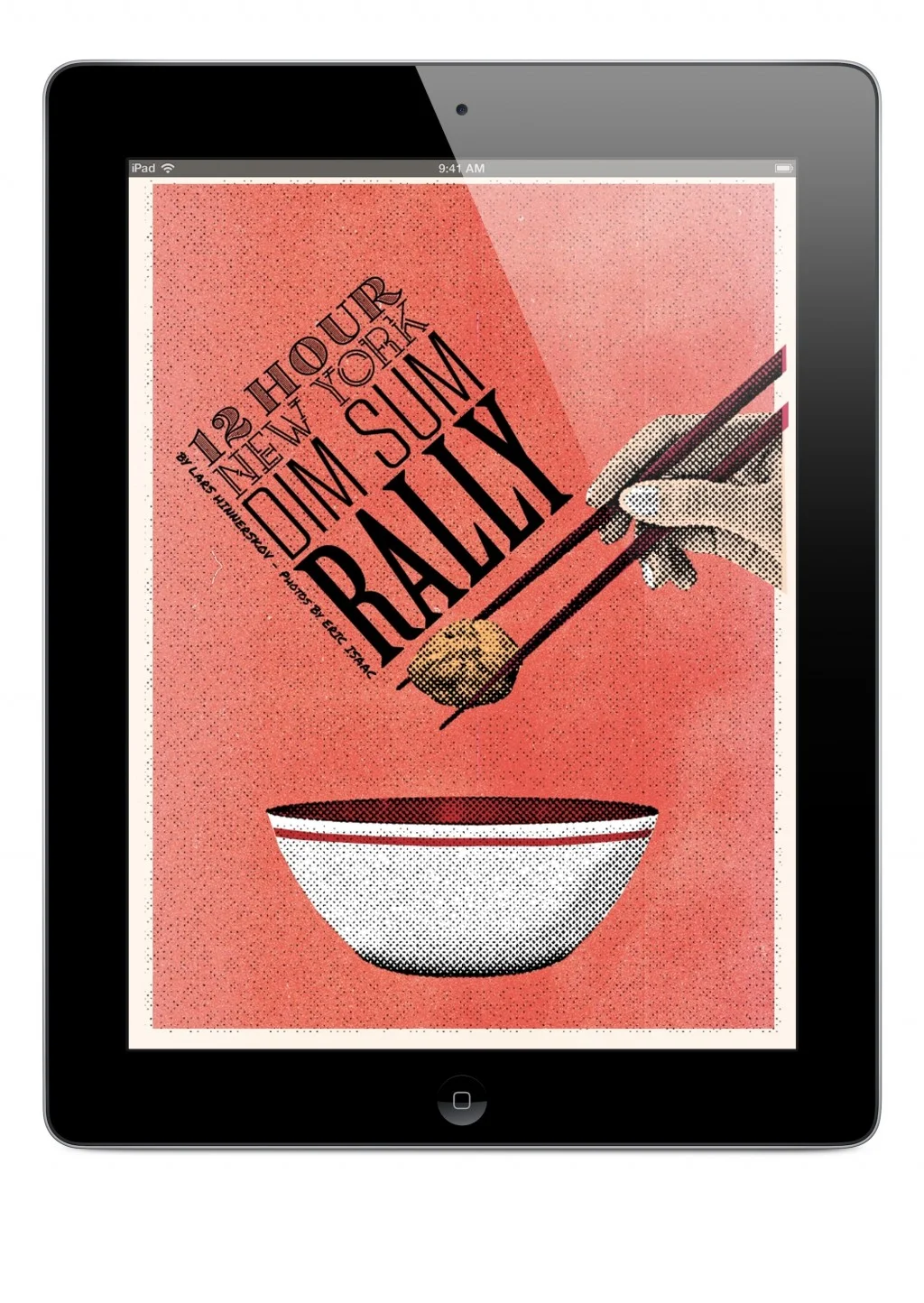
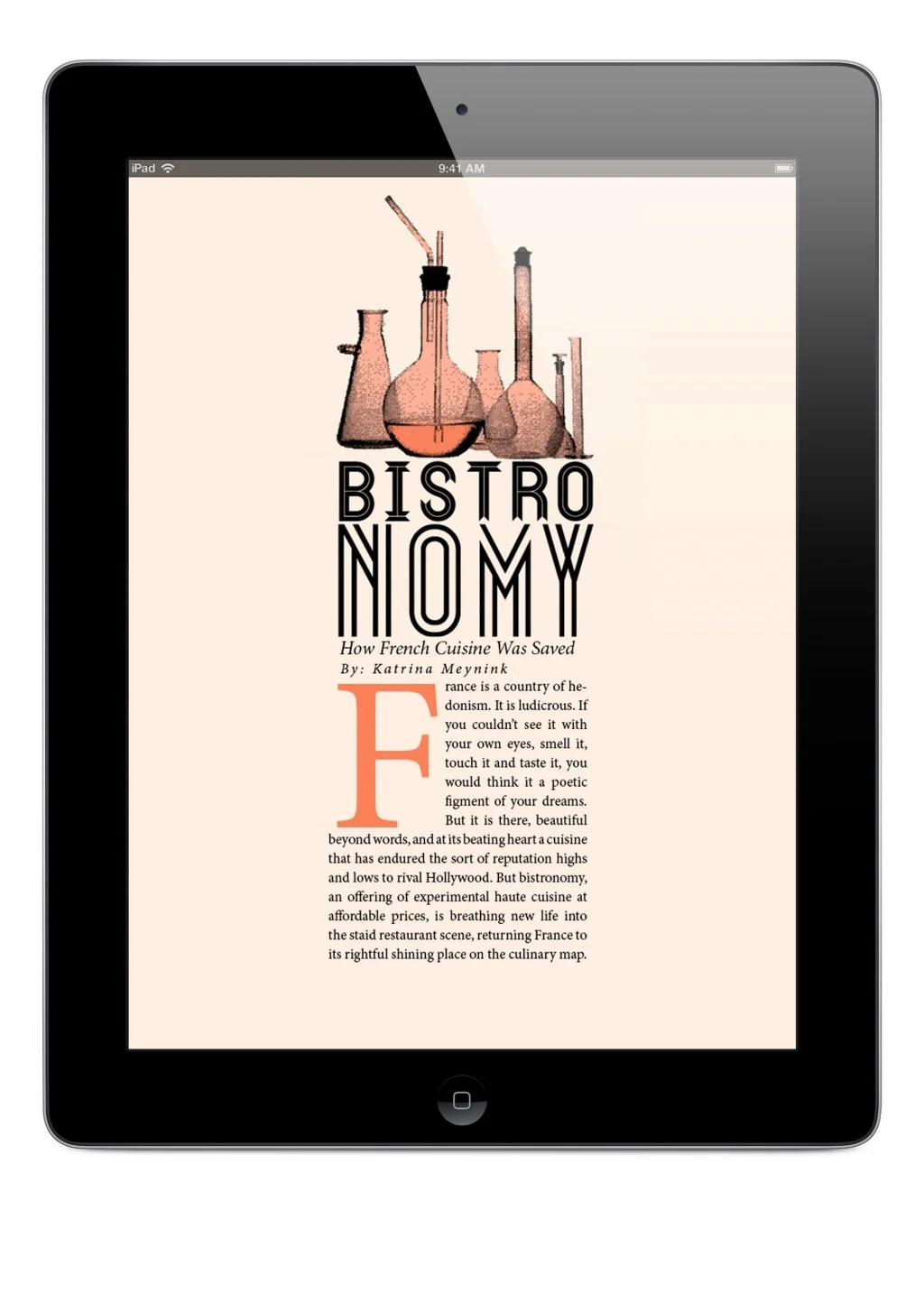
TP1 - MAGAZINE NUMÉRIQUE POUR IPAD/ PROJET DE MI-SESSIOn
- Travailler sur le projet du magazine
- Je ferai la correction du moodboard au début du laboratoire. Votre moodboard doit contenir au minimum: couleurs, typographies, images et éléments graphiques.
- Remettre les 6 pages ou sections suivantes sous la forme de fichiers JPG ou PNG ou PDF
- 1- Page de couverture ou d'accueuil
- 2- Page de glossaire
- 3- Page de 3 collaborateurs + textes descriptifs (photographe, rédacteur, chef)
- 4- Page de contenu qui est en lien avec le culinaire
- 5- Page d'une recette
- 6- Page de publicité - un objet à vendre (ex: BBQ, tablier, sauces piquantes, breuvage, etc.)
- La remise aura lieu à semaine 8 à la fin du laboratoire.
Une présentation d’une durée de 3 minutes aura lieu. Votre présentation ne fait pas partie de l’évaluation. Il s’agit simplement de présenter votre projet.
SEMAINE 7
THÉORIE
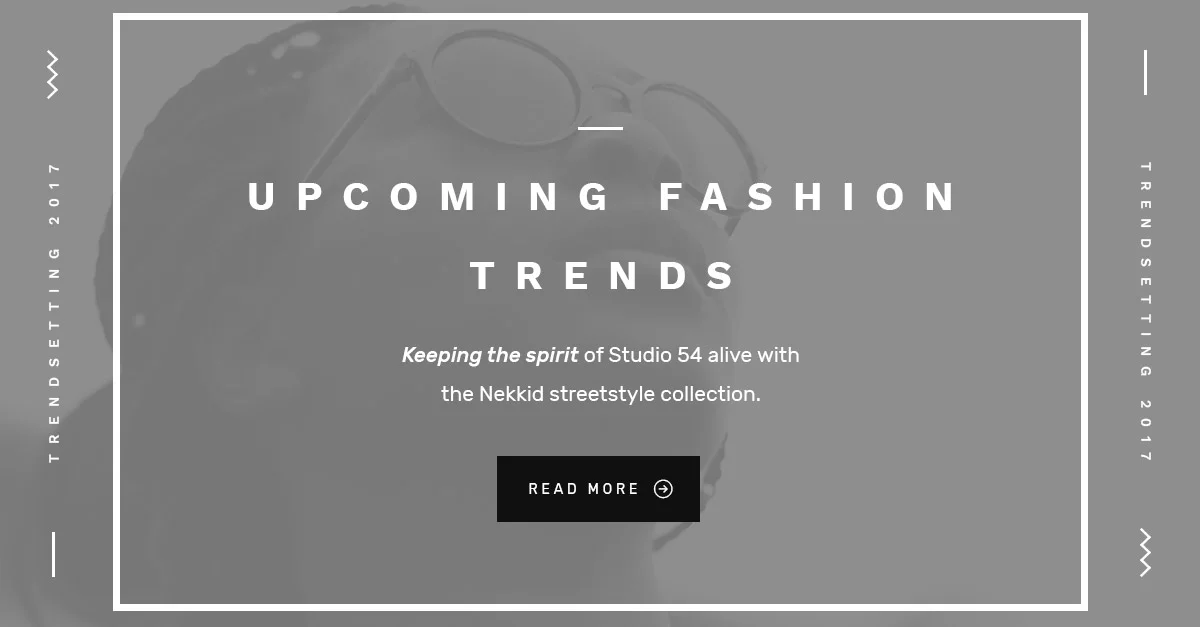
Contenu du cours: Tendances
LABORATOIRE
TP1 - MAGAZINE NUMÉRIQUE POUR IPAD/ PROJET DE MI-SESSION
- Thème: Magazine de cuisine
- Mon magazine doit contenir les 6 pages ou sections suivantes:
- 1- Page de couverture ou d'accueuil
- 2- Page de glossaire
- 3- Page de 3 collaborateurs + textes descriptifs (photographe, rédacteur, chef)
- 4- Page de contenu qui est en lien avec le culinaire
- 5- Page d'une recette
- 6- Page de publicité - un objet à vendre (ex: BBQ, tablier, sauces piquantes, breuvage, etc.)
- La clientèle cible sont les gens de 17 à 20 ans qui s'intéressent au mouvement culinaire
- Votre moodboard doit contenir au minimum: couleurs, typographies, images et éléments graphiques.
- Taille: de 2048 px x 1536 px (orientation portrait ou paysage)
- La remise aura lieu à semaine 8 à la fin du laboratoire sous la forme de 6 fichiers JPG ou PNG ou PDF
- Ce projet compte pour 25%
- Processus de réalisation:
- Créer sa grille (2 , 3, 4 colonnes) sur papier
- Faire des esquisses du concept sur papier avant de les réaliser dans Photoshop ou Illustrator
- Trouver des images qui gravite autour du design émotionnel (ex: Pinterest)
- Choisir les bonnes typographies (https://www.fontsquirrel.com)
Une présentation d’une durée de 3 minutes aura lieu. Votre présentation ne fait pas partie de l’évaluation. Il s’agit simplement de présenter votre projet.
Les critères d'évaluations:
- 1- Respect des consignes demandées ( 3 points ) - Voir les consignes du devis
- 2- Moodboard ( 4 points ) - Je vous propose d’utiliser les notions théoriques sur la conception et la réalisation des esquisses.
- 3- Mise en page (15 points ) - Il y a plusieurs éléments qui seront évalués : Typographie, couleur, l’architecture de l’information et unité visuelle (cohérence dans l’ensemble du projet).
- 4- Créativité du projet ( 3 points )
SEMAINE 6
THÉORIE
Contenu du cours: Design émotionnel
LABORATOIRE
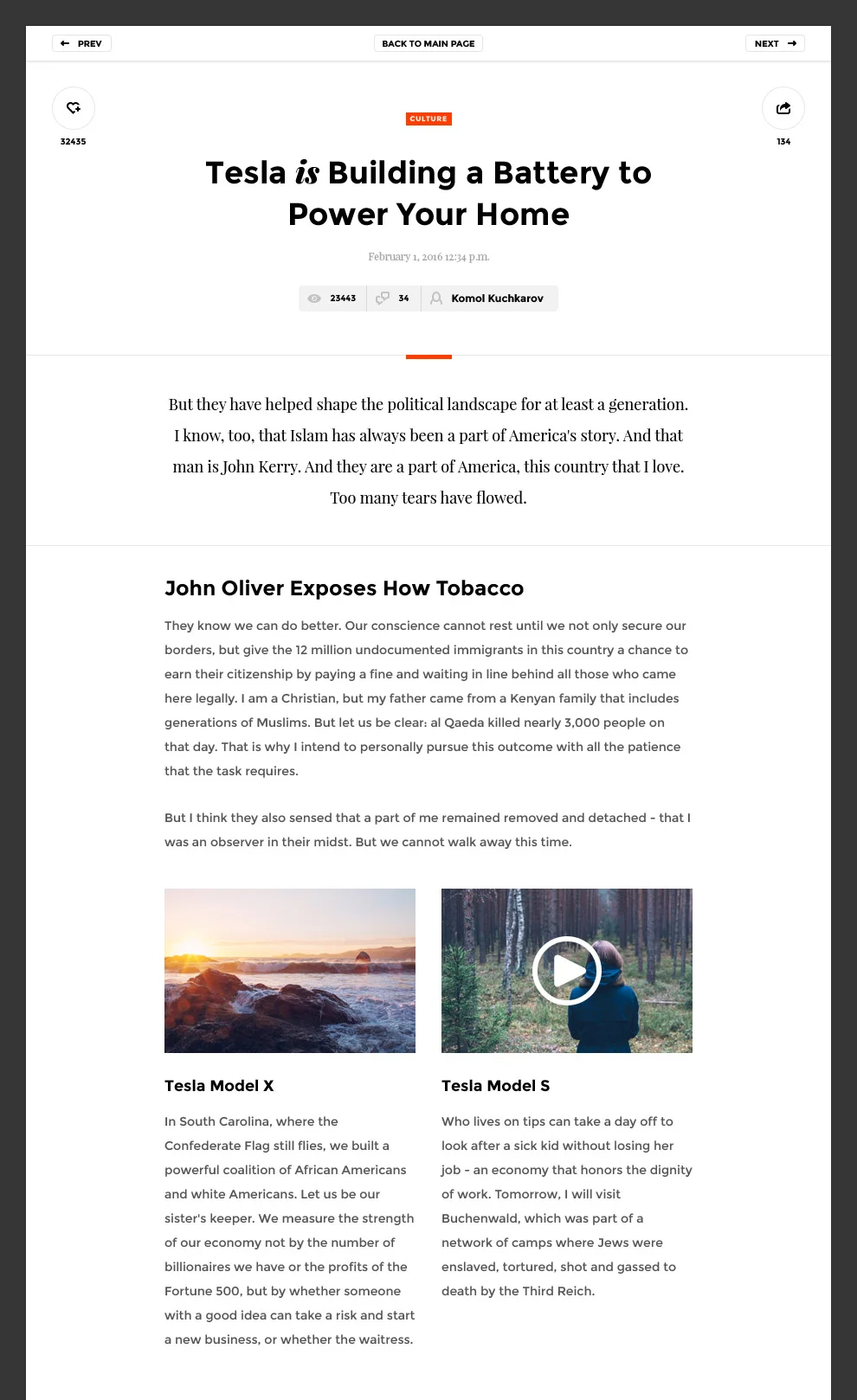
EXERCICE 1 - Journal
- Objectif: Il s'agit d'une refonte de cette page de journal en vous inspirant du design émotionnelle
- Mettre cette page de journal en version iPad Retina de taille 2048 x 1536 px
- Le public cible est entre 17 et 25 ans
- Modifier la typographie et les couleurs
- Vous devez changer la grille et composition
- Utiliser avec les images proposées par le professeur
- Il y aura plusieurs pages
- Installer les fontes avant d'ouvrir le document, voir le dossier Fontes dans le dossier
- Utiliser le fichier source (journal_tony.ai) pour modifier le document. C'est un document Illustrator.
SEMAINE 5
THÉORIE
Contenu du cours: Suite de la typographie
LABORATOIRE
EXERCICE 1 - CARte d'affaires
- Thème: Votre carte à vous
- Elle doit contenir les éléments suivants:
- Nom de l'entreprise ou logotype
- Prénom et nom
- Profession
- Numéro de téléphone
- Courriel
- Site web
- Taille 2 x 3 1/2 pouces (libre à vous de l'orientation soit portrait ou paysage)
- Nommer le document (prénom)_(nom de famille)_ex1_lab5.jpg Exemple: tony_gaudette_ex1_lab5.jpg
EXERCICE 2 - Présentation d'une entreprise réelle ou fictive
- Thème: Libre
- Elle doit contenir les éléments suivante:
- Page d'accueil
- À propos
- L'équipe
- Services offerts
- Portfolio
- Localisation du bureau
- Taille : 1366 x 768 px (orientation est paysage)
- La remise aura lieu au début du laboratoire 6 dans le dossier de remise MAC sous la forme de 6 images JPG ou PNG. Vous devrez optimiser vos fichiers pour qu'ils soient le plus léger possible.
- Vous aurez un peu de temps pour finaliser votre projet durant le laboratoire 6.
- Utiliser du texte de remplissage http://www.lipsum.com
Mettre en application: la grille, la couleur et la typographie
À propos
L'équipe
Services offerts
Portfolio
Localisation du bureau
SEMAINE 4
THÉORIE
Contenu du cours: La typographie
LABORATOIRE
EXERCICE 1 - MAGAZINE NUMÉRIQUE POUR IPAD
- Thème: Libre
- Mon magazine doit contenir les 3 pages ou sections suivantes:
- 1 x page d'accueuil
- 2 x pages de contenu
- La clientèle cible sont les gens qui sont abonnés au journal La Presse
- Mettre en avant plan la typographie et les images
- Votre moodboard doit contenir au minimum: couleurs, typographies, images et éléments graphiques. La remise est sous la forme d'un PDF, JPG ou PNG. Une seule page fait dans le logiciel de votre choixau format lettre 8 1/2 x 11 pouces (orientation portrait).
- Taille des 3 interfaces: de 2048 px x 1536 px (orientation est paysage)
- La remise aura lieu à semaine 5 au début du laboratoire sous la forme d'un document PDF
- Utiliser du texte de remplissage http://www.lipsum.com
Mettre en application: la grille, la couleur et la typographie
EXEMPLE - 1
EXEMPLE - 2
EXEMPLE - MOODBOARD
SEMAINE 3
THÉORIE
- Contenu du cours: La couleur
LABORATOIRE
EXERCICE 1 - La GRille + La couleur
- Refaire l'interface en tenant compte de la grille à une colonne
- Utiliser Photoshop
- Appliquer le principe de couleur interactive
- Taille : 750 x 1334 px
EXERCICE 2 - La COULEUR
- Créer une harmonie de couleur froide ou couleur chaude.
- Nommer le document (nom de famille)_(prénom)_ex1 Exemple: gaudette_tony_exe2.jpg
- Taille : 750 x 1334 px
EXERCICE 3 - La couleur
- Créer une harmonie de couleur froide
- Créer une harmonie de couleur chaude
- Ouvrir les fichiers dans Photoshop ou Illustrator
- C'est tout à fait normal que la typographie soit avec un rectangle rose. Vous pourrez utiliser la fonte de votre choix
- Nommer le document (nom de famille)_(prénom)_ex1 Exemple: gaudette_tony_exe3.jpg
EXERCICE 4 - La Grille
- Créer une composition à trois colonnes
- Ouvrir le fichier Illustrator sur le serveur
- C'est tout à fait normal que la typographie soit avec un rectangle rose. Vous pourrez utiliser la fonte de votre choix
- Nommer le document (nom de famille)_(prénom)_ex1 Exemple: gaudette_tony_exe4.jpg
SEMAINE 2
THÉORIE
- Contenu du cours: La base du design - Suite
- Contenu du cours: La grille
LABORATOIRE
- Création de la grille dans Illustrator : Affichage / Règles
- Pour rendre visible vos guides : Affichage / Repères
- Pour l'affichage d'une grille: Afficher la grille
EXERCICE 1 - GRILLE - FACEBOOK
- Thème : Marque de commerce
- Le contenu est à votre discrétion
- Utiliser du vrai texte
- Vous devez faire 2 maquettes différentes.
- Il est important de varier la grille ( ex: 1, 2, 3 colonnes, etc.)
- Le choix typographique est de mise, pensez lisibilité
- Préparer votre mise en page dans Photoshop
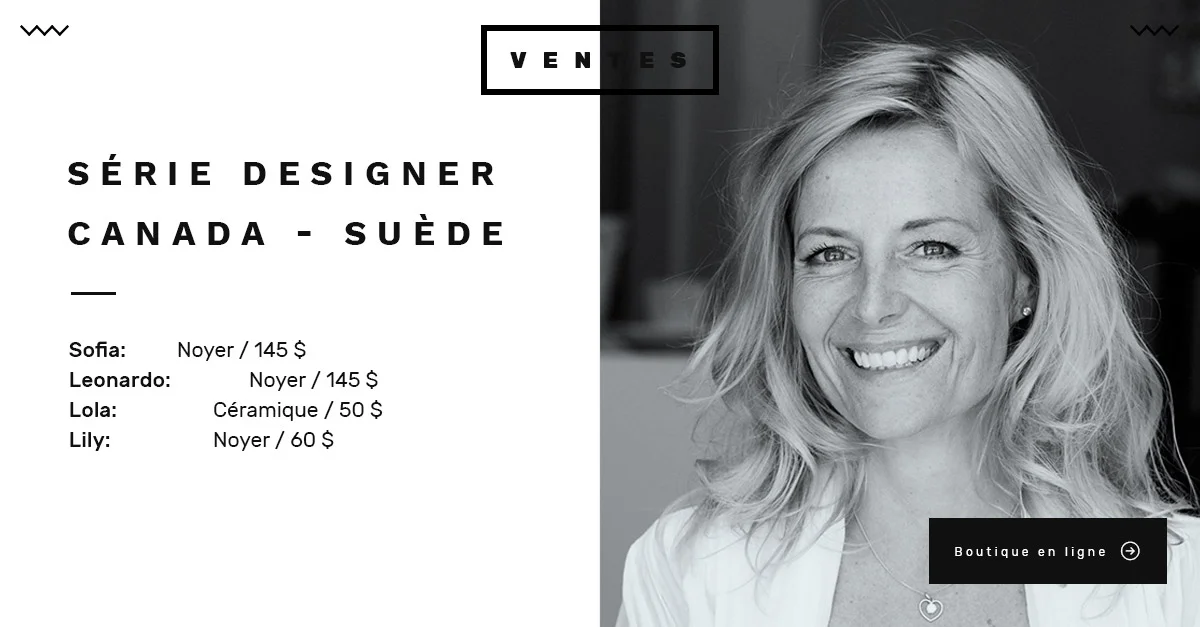
- Taille: de 1200 x 627 px
- L'orientation est paysage
- Nommer le document (prénom)_(nom de famille)_ex1 Exemple: tony_gaudette_ex1.jpg
EXERCICE 2 - GRILLE - INSTAGRAM
- Thème : Marque de commerce
- Le contenu est à votre discrétion
- Utiliser du vrai texte
- Vous devez faire 2 maquettes différentes.
- Il est important de varier la grille ( ex: 1, 2, 3 colonnes, etc.)
- Le choix typographique est de mise, pensez lisibilité
- Préparer votre mise en page dans Photoshop
- Taille: de 1080 x 1080 px
- L'orientation est paysage
- Nommer le document (prénom)_(nom de famille)_ex2 Exemple: tony_gaudette_ex2.jpg
EXERCICE 3 - GRILLE - Portfolio
- Thème : Portfolio
- Le contenu est à votre discrétion
- Utiliser du vrai texte
- Vous devez faire 1 maquette
- Il est important d'utiliser une grille ( ex: 1, 2, 3 colonnes, etc.)
- Le choix typographique est de mise, pensez lisibilité
- Préparer votre mise en page dans Photoshop
- Taille: de 2000 x 5128 px
- L'orientation est portrait
- Nommer le document (prénom)_(nom de famille)_ex2 Exemple: tony_gaudette_ex3.jpg
SEMAINE 1
THÉORIE
- Contenu du cours: La base du design PDF
- Présentation du professeur
- But du cours
- Présentation du plan de cours
- Communication par Léa
- Disponibilités et mon bureau E-201
- Plan de cours PDF
LABORATOIRE
- Adresse courriel professionnelle et nom de domaine
- Les contenus des exercices sont sur le serveur.
EXERCICE 1 - INTERFACE DE RESTAURANT
- Les contenus des exercices sont sur le serveur.
- Ce travail a pour but de valider vos connaissances techniques et votre potentiel créatif. Vous devez créer une interface pour le site Internet d’un restaurant italien ou japonais.
- Cet exercice doit être réalisé individuellement en couleur RVB
- La dimension de l’interface finale est de 1920 X 1080 pixels. Dans Illustrator choisir Web - Large dans le panneau Web.
- Vous devez créer un menu principal comprenant boutons qui seront identifiés : Restaurant, Menu, Carte des vins, Localisation, Réservation.
- Vous pouvez utiliser les images fournis par le professeur, libre à vous.
- Vous devez intégrer le logotype du restaurant de votre choix, le slogan, les coordonnées et une zone mettant en évidence la réservation en ligne.
- Vous devez utiliser Photoshop pour réaliser votre interface.
- Cet exercice doit être remis à la fin du cours sur le serveur au format jpeg ou png ou gif et ne doit pas surpasser 300 Ko.
- Nommer le document (nom de famille)_( première lettre du prénom ) Exemple : gaudet_t_desktop
- Remis soit en JPG ou PNG
EXERCICE 2 - Instagram de votre restaurant
- L'objectif est de créer une publicité
- Trouvez un titre
- Ajouter une images ou une couleur
- Personnalisez la mise en page
- Taille (Instagram): 1200 x 1200 pixels
- Nommer le document (nom de famille)_( première lettre du prénom ) Exemple : gaudet_t_instagram
- Remis soit en JPG ou PNG
EXERCICE 3 - Facebook de votre restaurant
- L'objectif est de créer une publicité
- Trouvez un titre
- Ajouter une images ou une couleur
- Personnalisez la mise en page
- Taille (Facebook): 1200 x 627 pixels
- Nommer le document (nom de famille)_( première lettre du prénom ) Exemple : gaudet_t_facebook
- Remis soit en JPG ou PNG